Context / Problem

Medication within arm’s reach
“Leave the house confidently with your rescue medicine on your wrist.” RxWear came to NextFab to update and refine their award-winning medical device concept. The objective of our latest collaboration was to explore other scenarios where the convenience and peace of mind provided by the device might add value for users, and to adapt the design to align with these new use cases.
“I never have my medication when I need it most.”
The original purpose of this product was to solve a critical safety problem for users with conditions requiring rescue medication, such as epilepsy. The medicine holder needed to be visible and available, but not so bold that people would be reluctant to wear it. While the updated device still fulfills that intent when used for rescue medication, user convenience now takes on increased importance. Another primary use case was identified for users of daily medications, which users need to have on hand, but often get left behind or misplaced. The new RxWear device solves this problem with a small medication vessel designed to seamlessly fit into your lifestyle, so it’s ready when you need it most.
Research / Persona Development

Exploring use cases & product context
To better understand how RxWear might adapt to a wider audience, we explored individual use cases using personas. Our team conducted interviews with users who take medication for various reasons, and developed realistic personas that represent the different potential use cases for the product. The personas add a layer of texture to the User Needs and provide context for the product’s use environment.
Journey Mapping
Identifying pain points and opportunities
To create the right product, we need to understand the journey of product users. This allows us to understand where pain points arise that the product might address. By outlining the journeys, we can also identify opportunities to solve issues not adequately addressed by existing products or workarounds. Through this exercise, we found that many people have medication that they need to take throughout the day, whether on a schedule, or on demand when symptoms present.
Storyboards
Visualizing journeys
Detailed mapping and visualization of our personas add depth to our understanding of the user experience, and helps highlight where the product can address a pain point. Product features and requirements flow from this work, ensuring that the product fits into the user’s environment and addresses their unique needs.
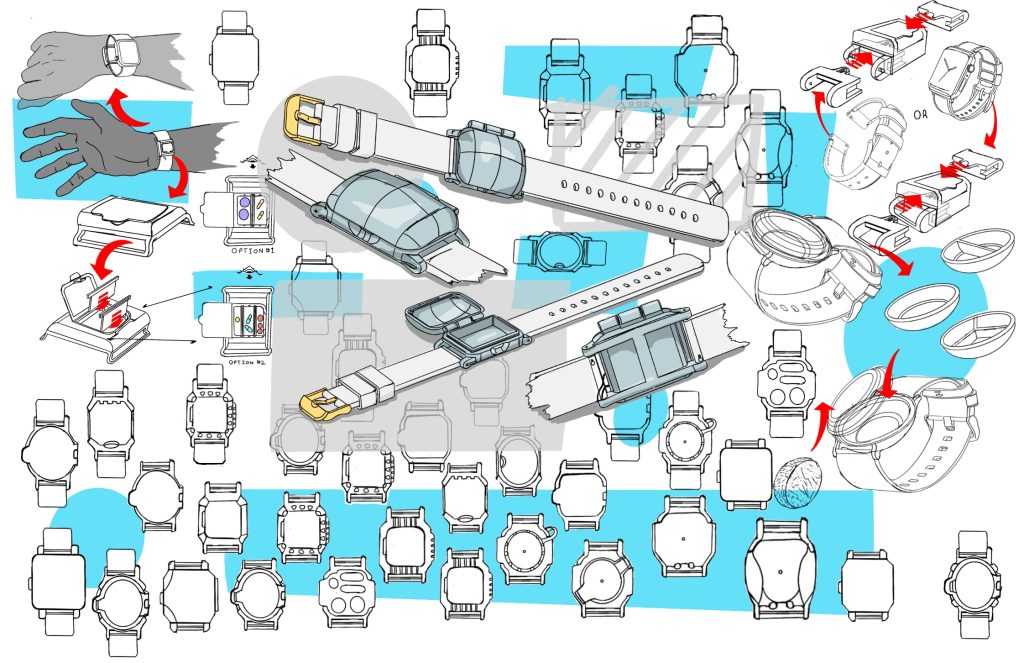
Product Concept Sketches

Evolution
With a solid understanding of who might benefit from the product and where it will be used, we moved into developing possible forms for the product. This process began by considering a wide variety of concepts and narrowing them down in close collaboration with the RxWear team. Then, we added detail to the sketches and defined how the product will function, fit, and feel. This paved the way to move into 3D modeling of the parts, 3D printing, testing, and iteration
Prototyping

Creating a form with intent
3D models of the most promising concepts were finalized and 3D printed for testing. We sourced or 3D printed medication capsules to test the functionality of the product with a variety of medication sizes and shapes. Testing enabled the team to uncover latent needs and eliminate some ideas that seemed promising on paper but were lacking in functionality. The form and fit of the product were refined and the mechanisms were finalized, yielding the final design. A series of prototypes were produced that will be deployed with pilot test users in the field.
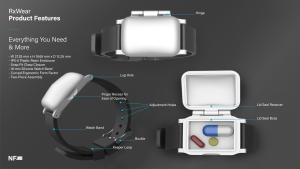
Product Features

Renders – Open

Renders – In Context







